
10 Resources I use for web development
Icons, Hosting, Fonts, Images, and more
5 years ago
9 mins readHello 😍, my beautiful gorgeous friend on the internet, how are you doing today?
It's a public holiday here in Nigeria, so I have been sleeping all day, and I decided to also reflect on my workflow as a developer, looking into resources I use frequently for web development, and getting to know why I should still stick to using them, which I feel will be awesome to share with you 😉.
In this article I will be sharing with you the 10 resources I use in building website projects, they might not be the best but they really worth sharing 🔥.

1. IMAGES
We all know the great role an image play if used correctly with high-quality on a website and almost 80% of all websites you will build as a developer will include images for illustration.
Below are the websites I get my images from 👇
- Undraw
Link: www.undraw.co
Undraw provides a bunch of high-quality illustrations to select from for your web design, what makes undraw cooler is the fast live search box and the ability to change the image color directly from their website.

- Unsplash
Link: www.unsplash.com
High-quality background images help you develop an eye-catchy website project, and guess what? that's what Unsplash specializes in, they provide high-quality images.

- Pexels
Link: www.pexels.com
Any image you can't find on Unsplash for some reasons, then Pexels is your next stop, Pexels also provides high-quality videos along with high-resolution images.

2. ICONS
Icons are great attention grabbers and they help illustrate what content is all about in a way that the users will understand, such as the Hashnode Item (Theme Switcher and Notification).

- Fontawesome
Link: www.fontawesome.com
Fontawesome is a go-to when you need a smart icon for your project, they provide access to their icons through a CDN (Content Delivery Network), icons from fontawesome which can be treated as a text (you can apply font-size``,color,background-color, and ```font-weight)

You can install fontawesome on your React JS project. Documentation 👉 Here
- Bootstrap Icons
Link: icons.getbootstrap.com
Bootstrap is a legend when it comes to web development, they are only not good at CSS framework but they also provide a high-quality icon for web development.

I personally use SVGs for projects most time, as they do not lose quality.
Below are more reasons to use SVGs by Edidiong Asikpo 👇
Why should you use an SVG image? 🤔
— Edidiong Asikpo (@Didicodes) May 28, 2021
💛 It doesn't lose its quality when zoomed or resized.
💛 It can be created & edited with an IDE or text editor.
💛 It is more accessible and can be animated.
💛 It is highly scalable and more!
3. FONT-FAMILY
One of the things to consider when planning to build any website is the font, the way font is displayed on websites plays a very big role in user experience and how nice the website will come up.
- Google Font
Link: fonts.google.com
Google font provides access to series of awesome font-family and it is very easy to import to any of your projects.

My favorite font-family is Poppins 😎.
See what Jack Forge has to say about Poppins 👇
If you're not automatically using Poppins for every single project, are you even a web developer?
— Jack Forge (@TheJackForge) May 19, 2021
4. HOSTING
After putting all your websites together, you are probably not building it for yourself alone to view on your machine, right? You need to put the project online for people to access it in a seamless way, especially when it comes to continuous development.
- Netlify
Link: www.netlify.com
I personally enjoy using Netlify for my personal and freelance (framework or no-framework) projects, that is if I am to decide on the platform to use, I enjoy the continuous deployment process from the terminal without having to visit their website, Netlify also helps you handle forms for Contact, Newsletter or any data collection on your site without having to write any backend script, isn't that cool? 🤷♀️.

I use other hosting services like the Cpanel, Heroku, and Vercel, but Netlify is my first choice.
5 - FORMS
Most of my previous clients want a simple site that shows their products with a form to contact them, and to subscribe to their newsletter, but will I write a backend script for just those two simple tasks? 😫. Below is how I handle such a feature 👇
- Netlify Forms
As mentioned earlier, Netlify helps to handle the form data collection from your site by just adding netlify to your form tag, isn't that really cool?
Example
The form on site.

Form Data on Netlify dashboard

This data can also be forwarded to a preferred email as notification for new messages 👇

All these features are amazing, Kudos to netlify 😋
Netlify Resource:
- 13 Reasons Why You Should Use Netlify by Orangemn6
- Using Netlify Form by Chris Achinga
- Netlify Drop - the easiest deployment ever by Chris Bongers
- Netlify Official Documentation
6. ANIMATIONS
The fact is most website owners and users like to see things move around when they visit the website, which is truly beautiful 💯
we can achieve these animations with pure CSS and Javascript, in fact Shahlar Hashimli has a nice article on using HTML and CSS for animation and a nice article by David Herbert on Revealing Contents on Scroll Using JavaScript’s Intersection Observer API.
Below are the resources I use for animating objects in my projects.
- AOS (Animate On Scroll)
Link - michalsnik.github.io/aos
This library provides a very easy-to-use method to animate elements on a website.

All you need to do to apply animation to your website 👇
1. Import the CSS link
<link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" />
2. Add the AOS script to the HTML file
<body>
...
<!-- AOS javascript CDN -->
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
<script>
// initiate the AOS function
AOS.init();
</script>
</body>
3. Add an attribute to the element you want to add.
<div data-aos="fade-up"></div>
And that's it 😍
- Scroll Reveal
Link: www.scrollrevealjs.org
This is an awesome JavaScript library with smart animations, and it is very straightforward to get started with.
They have everything in control
What I love most about Scroll Reveal Library is its in-depth user experience Guide on using the library the right way.

7. DOMAIN NAME REGISTRATION
Every project you host on a hosting platform like Netlify and Vercel comes with a default URL, another example is the default URL given to a blog by Hashnode on registration.
Hashnode custom domain name for my blog https://unclebigbay.hashnode.dev/
You might want to change this default URL to a custom domain name that will be more of what you want. Below are the platforms I use for purchasing my custom domain name.
- Netlify
- Link: www.netlify.com
With Netlify you can check and purchase your preferred custom domain name, this is much easier if you're hosting your project on Netlify already, no additional settings are required after acquiring the domain name.

- Namecheap
- Link: www.namecheap.com
Just as the name implies, Cheapname provides the cheapest price for a domain name registration, see the price for the same domain name unclebigbay.net I tried purchasing on Netlify below on Namecheap

A huge difference of $3.01 in price between the two domain name
8. PROJECT FRONTEND MONITORING
After delivering a product to a client, you might want to know the performance of the website and how it behaves for different users and devices. Below is the only Frontend Monitoring Software that I use for my projects.
- LogRocket
- Link: docs.logrocket.com
LogRocket helps you fix bugs and understand user behavior by capturing logs and session recordings from your app.
LogRocket is a JavaScript SDK that works by intercepting actions in your website/app, such as network requests, touch actions, and Redux events, and sending them to a remote server. Each user session in your app is associated with a unique LogRocket identifier. -source: LogRocket

9. GOOGLING 😂
We all run into bugs every now and then as a developer, and I have also learned not to memorize lines of code, but to understand what I want and the concept behind it, through that, I will be able to get what I want to do. Below is my goto when there's a bug or a need to source information
Link: www.google.com
Google is every developer's best friend (do you use yahoo.com ?), it is my number 1 go-to when it's bug fixing time 😊. Google will provide you with several other websites such as Stack Overflow and CSS- Tricks which are really legends in web development.

- W3SCHOOL
- Link: www.w3schools.com
Remember I said, I do not need to memorize every line of code, and that I only need to understand what I want to do and get How to do them?
W3school is my goto when I need the How To, they provide sample code with explanation (this is why I use w3school) for all web components, from how to build a A responsive Navbar down to how to build a responsive Website.

They have the how-to for JavaScript and other programming languages too.
10. GETTING UPDATES
Article for topic explanation
It is not a new culture for developers to keep learning new things every now and then, so there is a need for a source of information for either new ways of doing things or a release of new technology.
Here is my favorite platform to get updates about the feature or components I want to add or work with.
- Hashnode
- Link: hashnode.com
Hashnode is a home for every developer, everyone is welcome, either you're a writer or not, you have a role to play, from requesting an article on a topic to help you understand a concept, to writing an in-depth article explaining how you solved a problem in coding that might be useful to others.
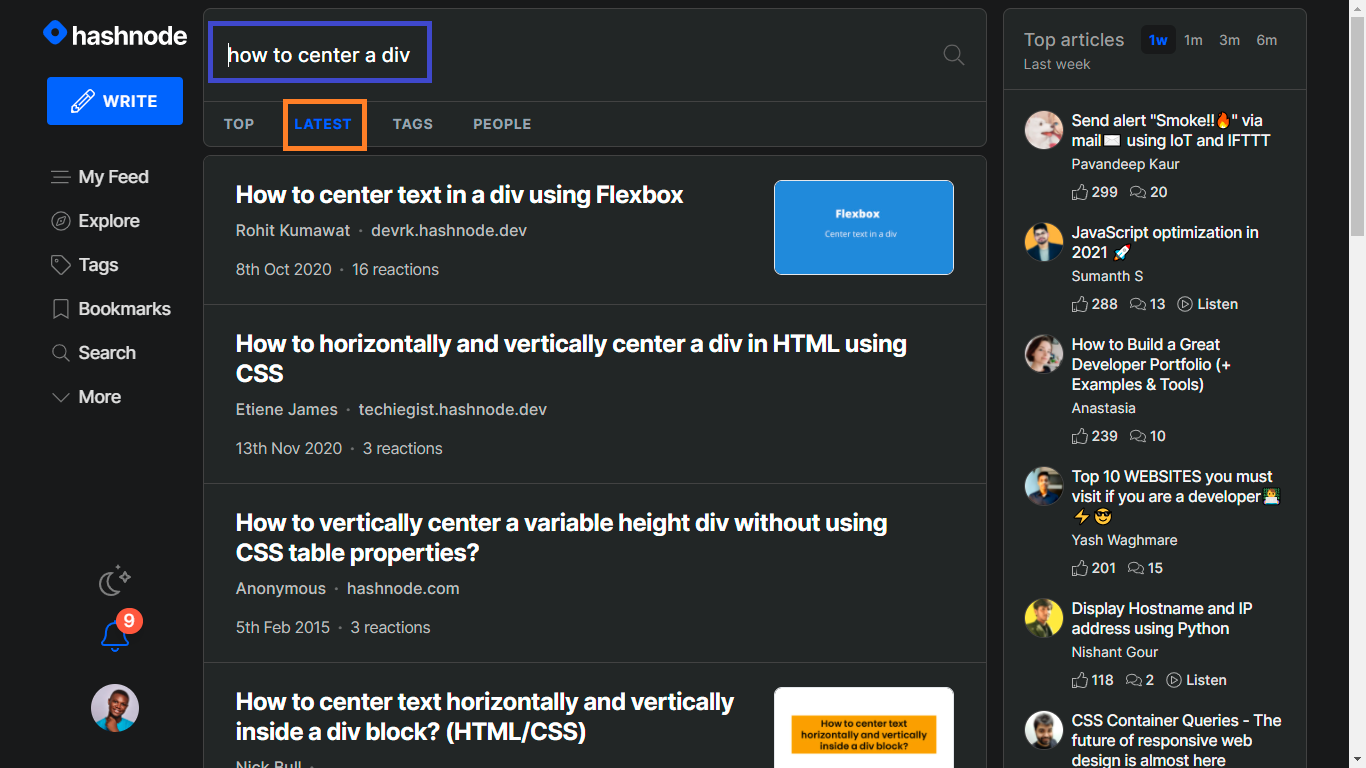
I use the Hashnode search feature for getting awesome articles by gorgeous developers for an in-depth explanation of what I need to work on.
Latest Articles on your search topic

You can as well view the top (most reacted) article on your search topic

FINAL THOUGHTS
This is just me sharing how I get things done as a web developer, they might not be the best resources or practice, but they get the job done and my clients are happy, I will be glad to know your alternatives to the above-mentioned resources, I will be glad to try them out and learn from it.
Thanks for reading this far, see you soon. Bye Bye 👋
Wait!!! 😊 let's connect on Twitter, you can as well support my blog by clicking on the button 👇
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe